The Wisconsin Department of Employee Trust Funds
Modernizing access to public employee retirement benefits
An essential government employee resource
The Wisconsin Department of Employee Trust Funds
The Wisconsin Department of Employee Trust Funds (ETF) is responsible for managing the pension and other retirement benefits of over 630,000 state and local government employees and retirees in the state of Wisconsin.
In addition to overseeing the Wisconsin Retirement System, ETF also provides benefits such as group health insurance, disability benefits, and group life insurance.
Visit the siteOver a half-million people rely on the information ETF provides in order to make decisions that impact not only themselves, but their children, and their children’s children. Given the extent of services provided by ETF, their website is large and complex with a wealth of vital information.
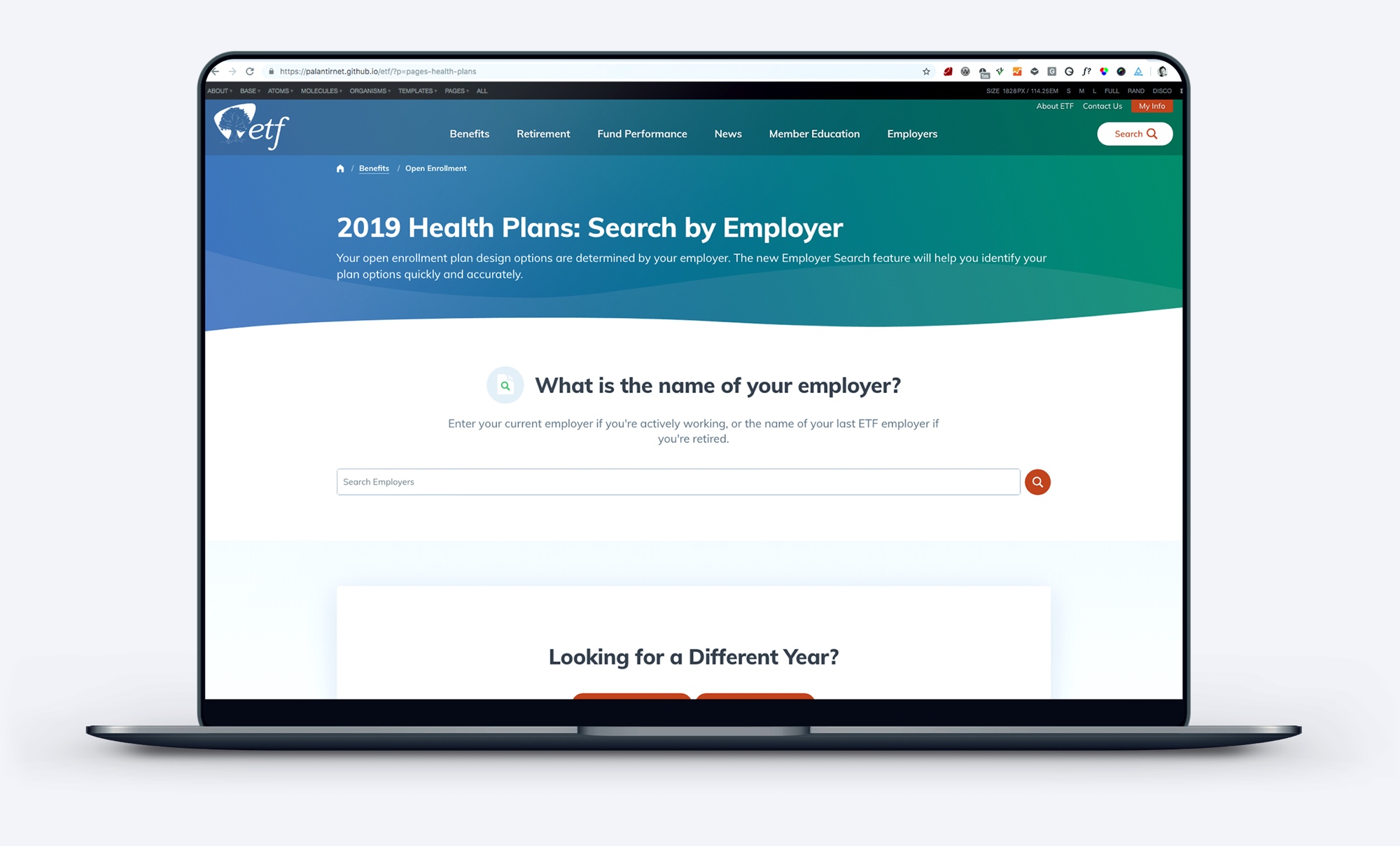
When ETF first approached Palantir.net in 2018, their website hadn't been updated since the early 2000s, and it lacked a content management system. The site wasn’t accessible, it wasn’t responsive, and its overall user experience needed a drastic overhaul. Simply put, Wisconsin government employees could not easily navigate the crucial information they need to understand and make decisions about the benefits that they earn.
ETF engaged Palantir to re-platform their website from HTML templates to the Drupal content management system, including a complete visual and user experience redesign. After partnering with Palantir, the new user-friendly ETF site:
- Provides ETF staff and all website visitors with a seamless experience
- Allows Wisconsin government employees, retirees, and employers to efficiently access accurate and current information
- Incorporates best practices for content publication for the ETF digital team
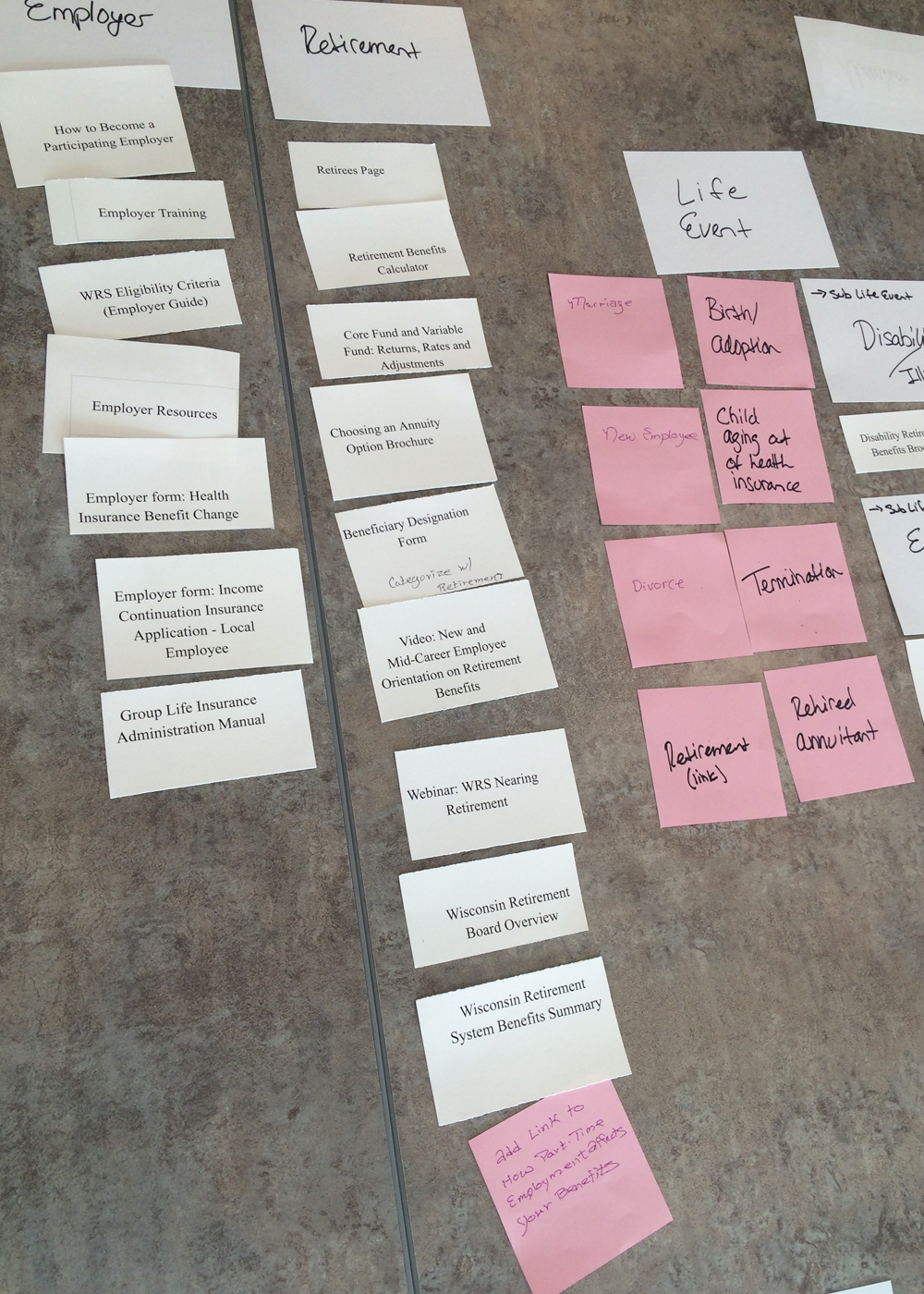
Identifying top tasks
Palantir created a task-based navigation and content organization to support the customer journey, which is contributing to a better user experience. The new site is more personalized and engaging for customers.
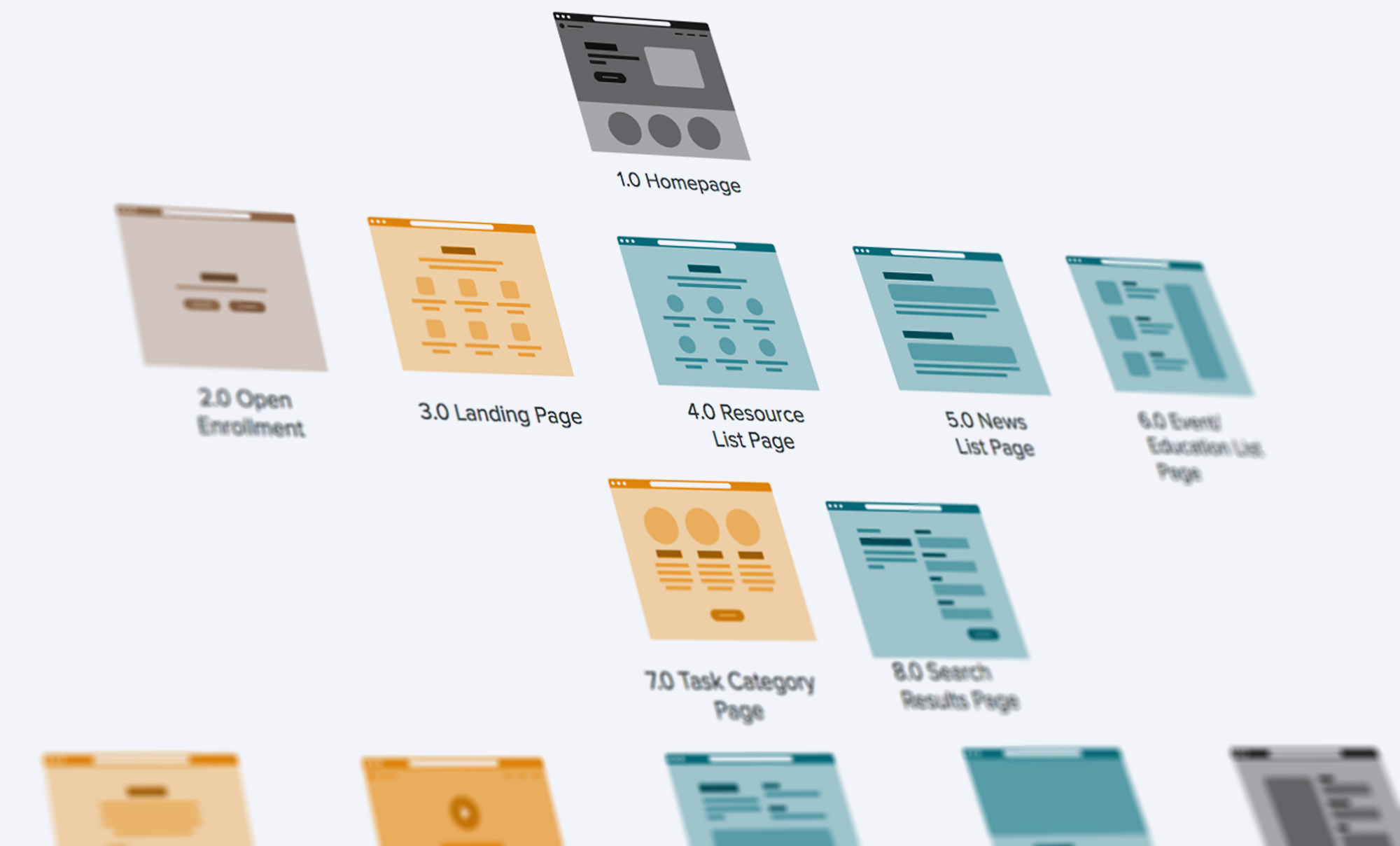
User-tested information architecture

Revising content
Robust content management
Accessible and responsive design system

Making it easier for employees to explore their benefits